谷歌Chrome浏览器
说起谷歌的Chrome浏览器(以下简称Chrome),相信大家都耳熟能详了吧,不仅使用流畅,而且功能强大,对开发爬虫非常有帮助。
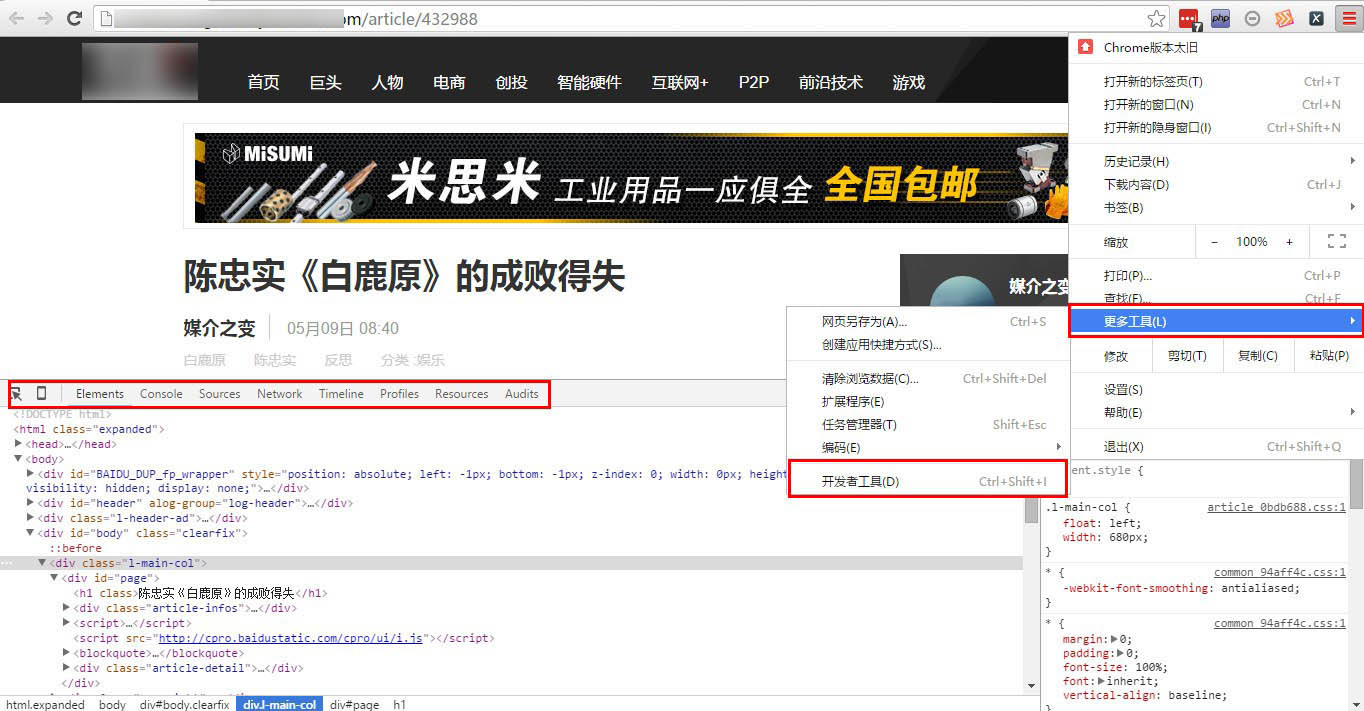
我们主要使用的是Chrome的开发者工具,如下图所示:

或者,可以直接在网页上点击鼠标右键,选择”检查”,也可打开开发者工具。
开发者工具顶部有Elements,Console,Sources,Network,Performance等栏目。
下面介绍开发爬虫过程中常用的四个:
Elements
Elements栏目,存放当前网页的所有HTML标签信息,可查看网多云应用抽取项的HTML标签信息。

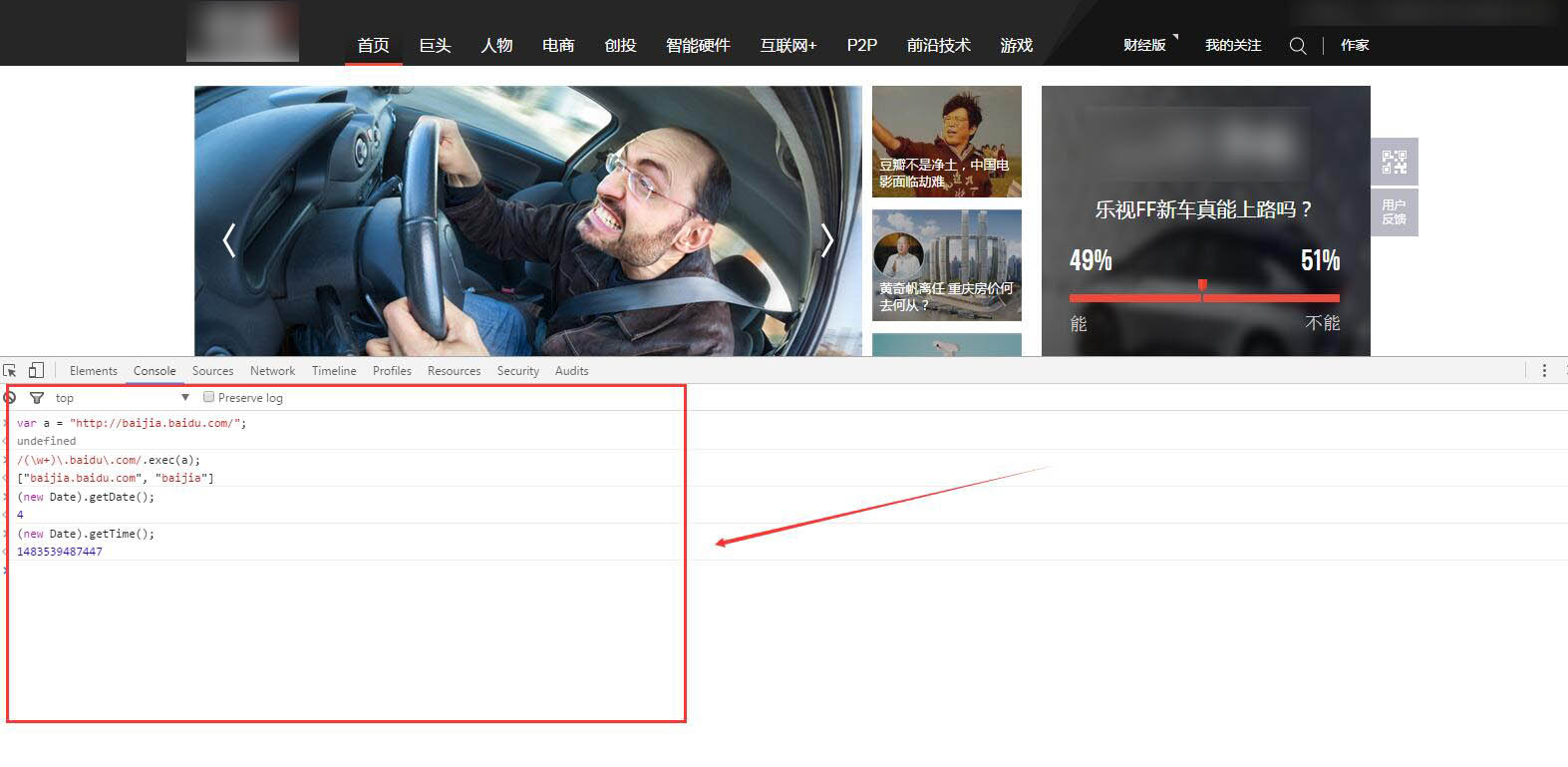
Console
Console控制台,可以调试JS代码,调试通过后,可将代码加入网多云应用代码中。

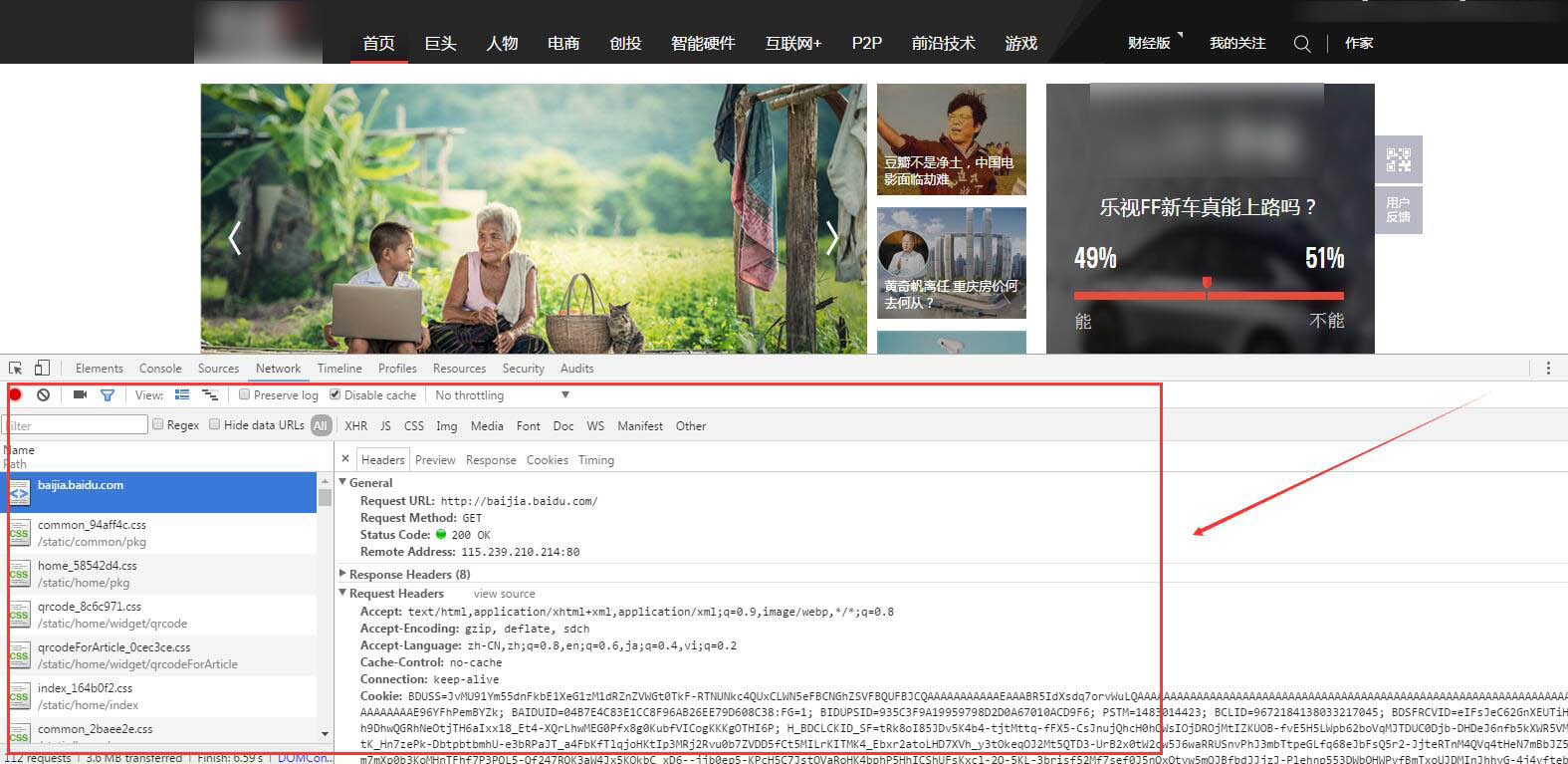
Network
Network栏目,用来分析HTTP请求,可通过site.requestUrl函数在网多云应用的代码中实现模拟发送HTTP请求。

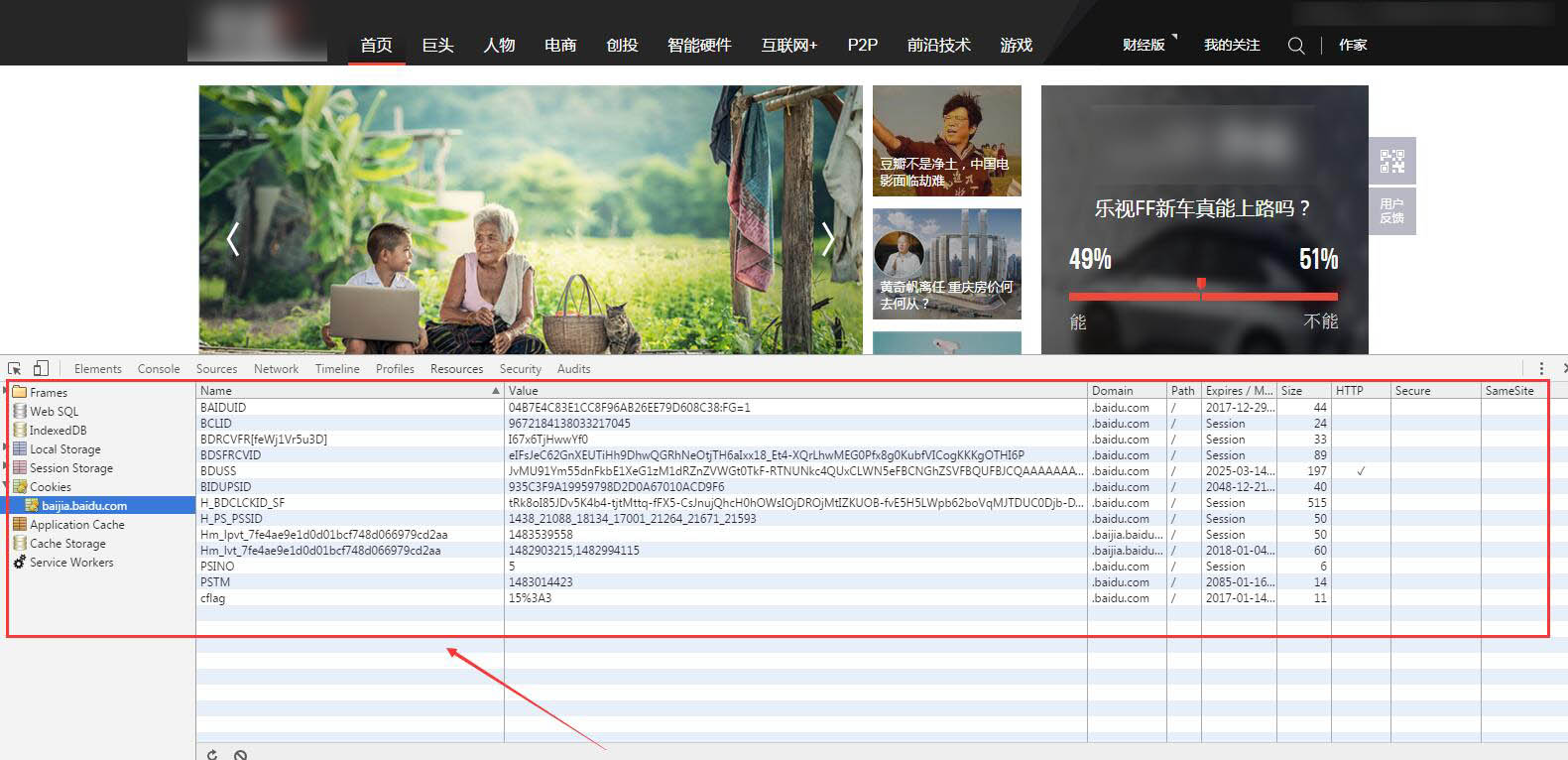
Resources
Resources栏目,用来分析加载网页所需的Cookie信息。比如,在栏目内能查看登录Cookie和对应的域名信息,可通过site.addCookie和site.getCookie等函数添加或得到需要的Cookie。

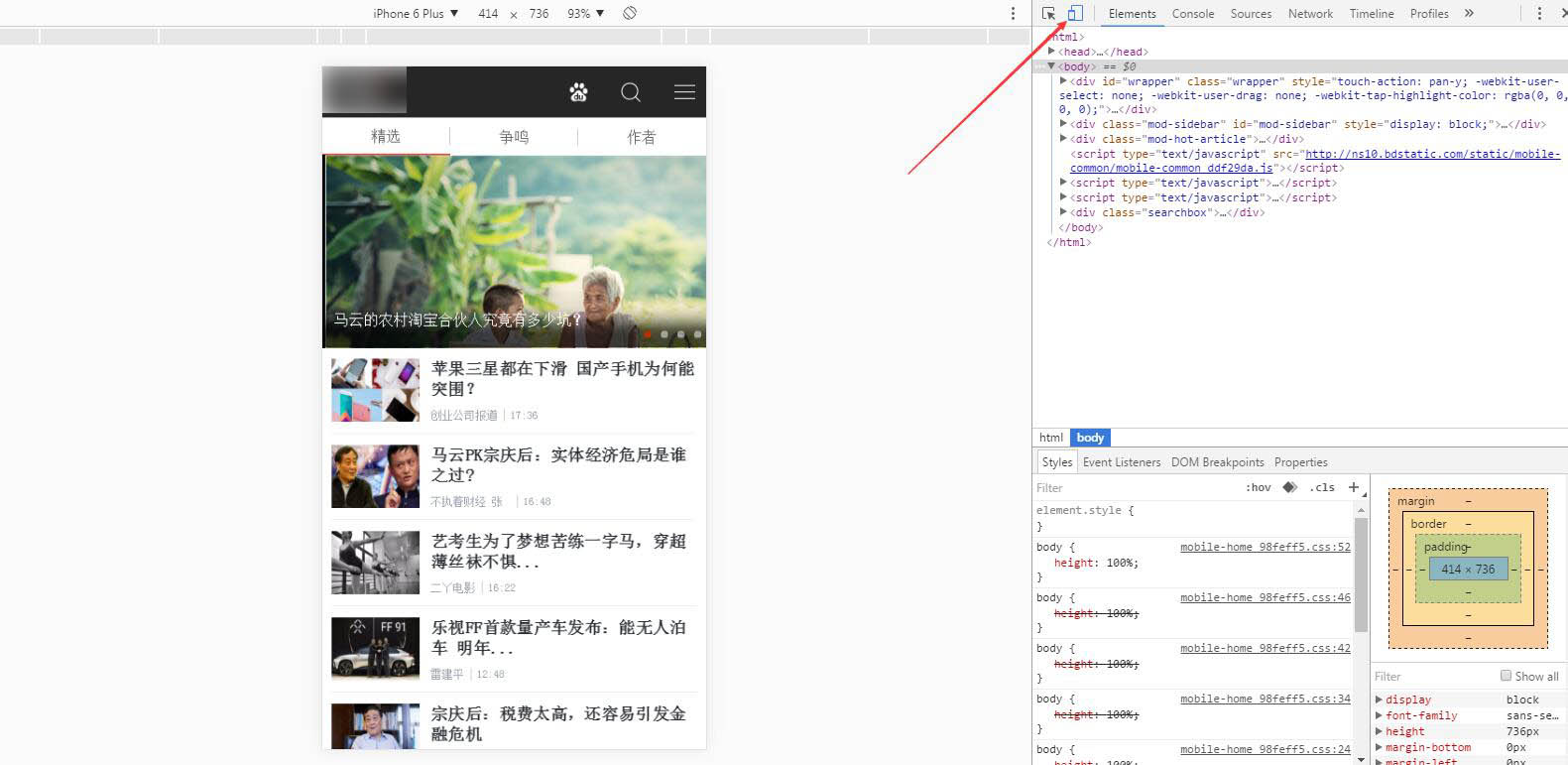
切换移动浏览器
Chrome还提供切换移动浏览器UserAgent的功能,可显示移动设备网页,还可模拟多种移动设备型号,方便分析移动端的网页数据,简化了爬取移动端网站数据的开发过程。

XPath Helper
XPath Helper是Chrome浏览器的插件,点此下载插件,主要用来分析提取当前网页信息的XPath,并将其精简化。 具体操作步骤如下:
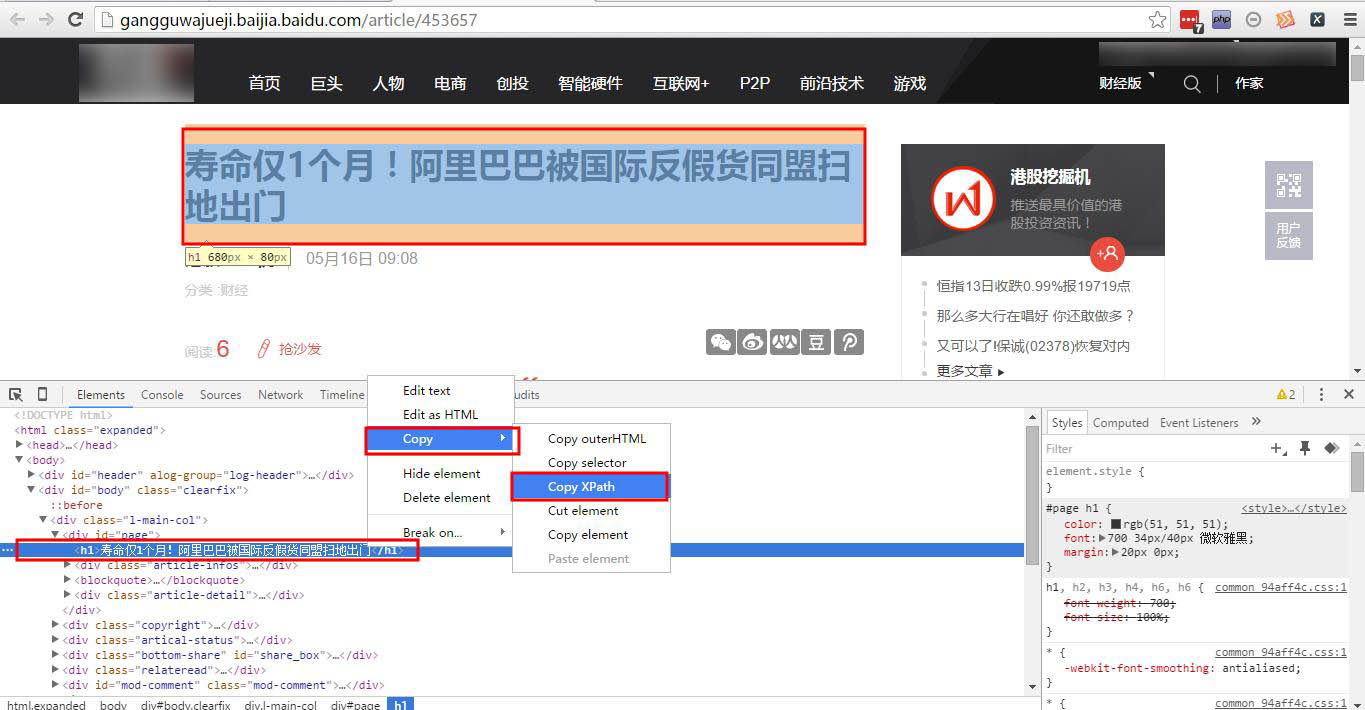
在Chrome浏览器上,选择抽取的HTML字段并右击,点击”检查”,即可弹出开发者工具; 右击已选字段,点击
Copy XPath即可将该字段的XPath保存到浏览器剪贴板上,如下图所示:
打开
XPath Helper插件,将得到的XPath复制进去,建议进行简化修改后再使用,如下图所示:
在XPath中,如果使用
class属性来定位元素,建议使用contains函数,因为元素可能含有多个class。 XPath测试无问题后,就可将XPath加入代码中。
Advanced REST Client
Advanced REST Client(以下简称ARC)是Chrome浏览器的插件,点此下载插件,主要用来模拟HTTP客户端发送测试数据到服务器。 点此查看具体安装步骤(如果你能访问Chrome应用商店,请在商店中搜索”Advanced Rest Client”并添加即可)。
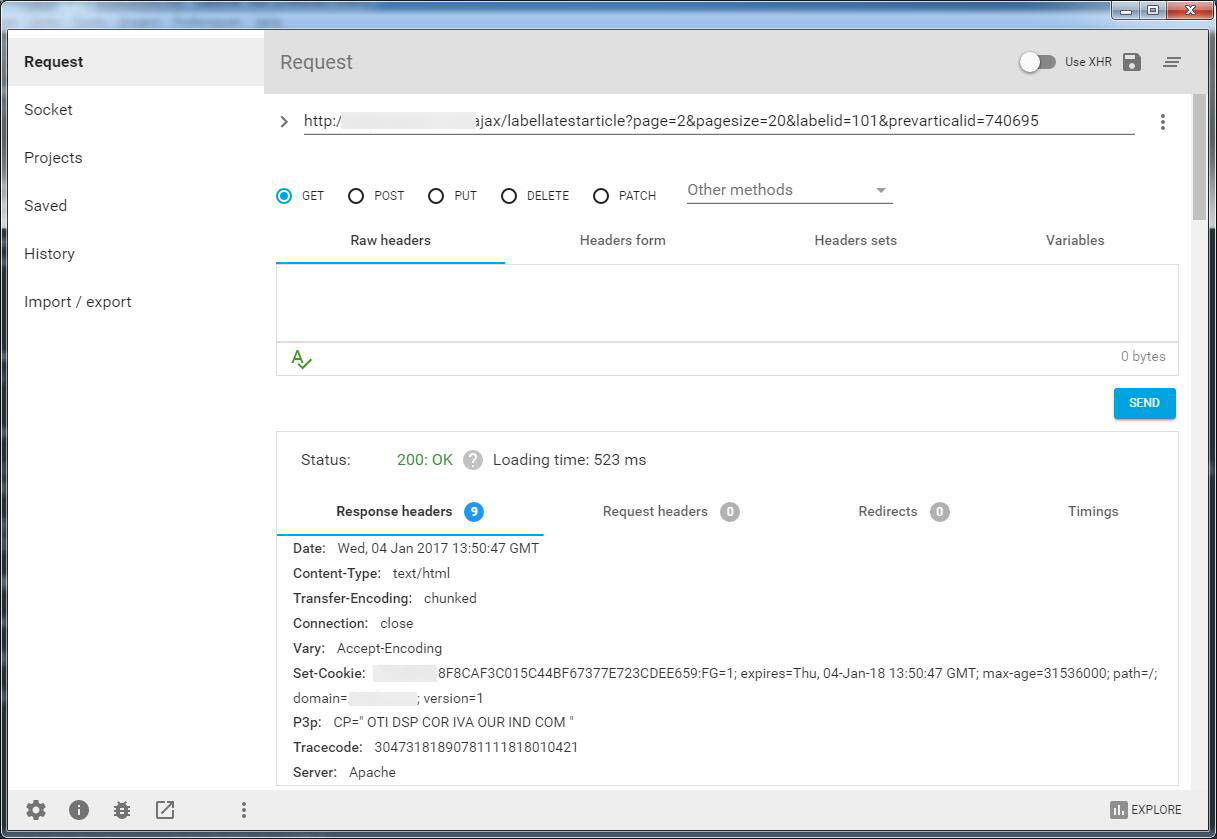
开发爬虫经常需要分析网页请求,分析请求网页所需的参数,而ARC不仅能模拟发送GET,POST等HTTP请求,还能自定义请求参数,极大的方便了网页的分析过程。
通过ARC成功请求到网页数据,如下图所示:

正则表达式测试工具
推荐使用站长工具中的正则表达式测试工具,点此测试。